Indice dell'articolo
Google ha annunciato un nuovo segnale di ranking che si chiamerà Page Experience che modificherà molto le SERP. Questo segnale si va ad aggiungere ai Core Web Vitals che ha fatto uscire a inizio maggio 2020 e che sono degli indici che misurano la bontà dell’experience di un sito.
Misurare la qualità della user experience
Page experience, come dice anche il nome, ha lo scopo di valutare come una pagina performa dal punto di vista dell’esperienza o come dice Google è stato pensato “per fornire un quadro olistico della qualità dell’esperienza di un utente su una pagina web.”
Google ha già molti segnali relativi alla user experience e da poco ha aggiunto i Core Web Vitals. Sono tutte metriche che cercando di definire dei parametri oggettivi della qualità dell’experience delle persone, come ad esempio un buon responsive design per la visualizzazione mobile, la sicurezza di navigazione, la velocità di caricamento dei contenuti.
Page Experience sarà lanciato a inizio 2021 e avrà periodo di test di 6 mesi, ma Google ha già iniziato a fornire degli strumenti per monitorare la situazione dell’experience dei siti con i Core Web Vitals.
I contenuti si dividono il trono con la user experience
“Content is the king“, come si sente dire da un po’, ma da pian piano dovranno dividere il trono con la user experience, questo perché la performance del sito sta diventando sempre più importante agli occhi di Google. Sowmya Subramanian, Director of Engineering for Search Ecosystem in Google ha detto:
Sebbene tutti i componenti dell’esperienza della pagina sono importanti, daremo la priorità alle pagine con le migliori contenuti, anche se alcuni aspetti dell’experience sono scadenti. Una buona experience non ha la precedenza su contenuti interessanti e pertinenti. Tuttavia, nei casi in cui vi siano più pagine con contenuti simili, l’experience diventa molto più importante per la visibilità nei risultati della ricerca.
Quindi la regola resta sempre quella di dare priorità al contenuto, scrivendo testi interessanti e pertinenti al sito, ma non bisogna tralasciare l’experience perché potrebbe fare la differenza nella classifica dei risultati delle ricerche..
Già oggi comunque i siti con un migliore PageSpeed sono visti meglio dagli spider di Google, quindi è probabile che con l’introduzione di Page Experience l’esperienza utente diventerà sempre più importante.
I Core Web Vitals: cosa sono
Sono “un insieme di metriche basate sul mondo reale e centrate sull’utente che quantificano gli aspetti chiave dell’esperienza dell’utente.”
Sono un’iniziativa di Goolge lanciata a inizio maggio 2020 per fornire una guida di riferimento per gli indici di qualità che possono essere presi come punto di partenza per una user experience di valore.
Misurare l’experience di un sito sembra sempre un qualcosa di molto soggettivo e fumoso per questo Google ha voluto rendere misurabili alcuni aspetti che a suo avviso risultano importanti per determinare la qualità della user experience.

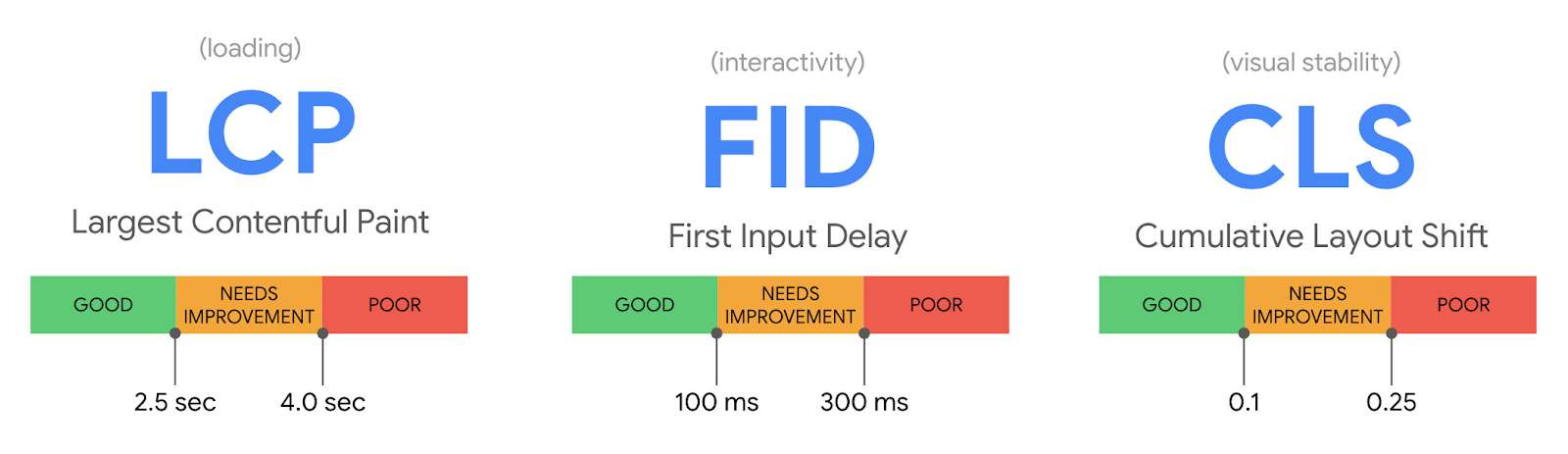
Largest Contentful Paint
misura la velocità di caricamento percepita e registra un punto nella timeline che corrisponde al momento di caricamento del contenuto principale della pagina.
First Input Delay
misura quanto un sito è responsive e quantifica l’esperienza degli utenti quando provano a interagire per la prima volta con la pagina.
Cumulative Layout Shift
misura la stabilità visiva e tiene traccia della quantità di spostamento imprevisto del layout del contenuto visibile della pagina.
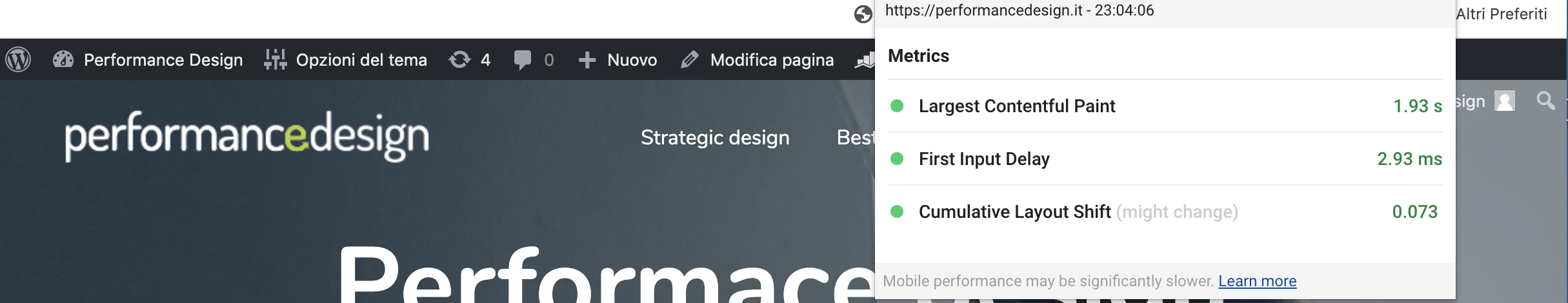
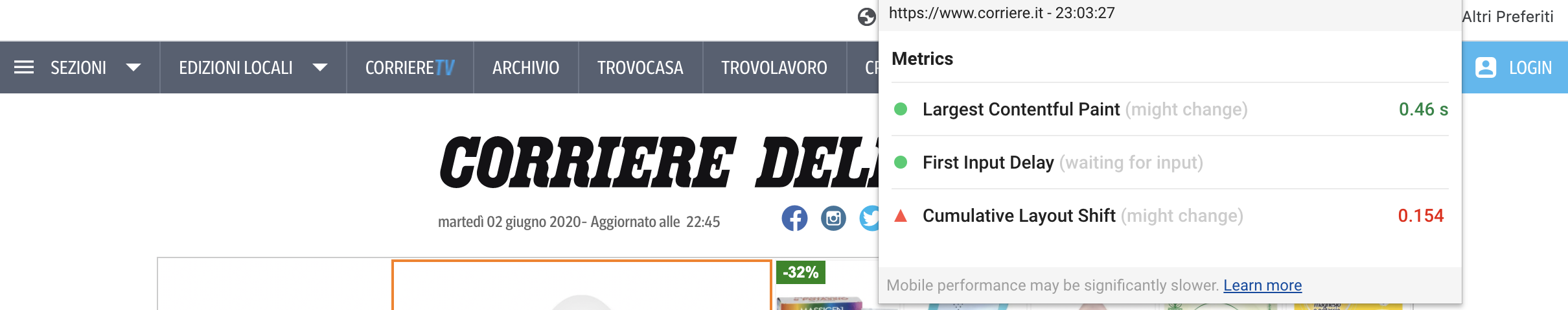
Per agevolare l’analisi di questi parametri, Google ha creato un’estensione di Chrome che permette di avere un’indicatore veloce sui parametri all’interno di una pagina.


Questi sono solo tre aspetti importanti della user experience ma è probabile che Google implementerà entro la fine dell’anno altri segnali per monitorare in modo oggettivo la qualità della user experience.
Non bisogna dimenticare che queste sono solo analisi quantitative, molto importanti ma non possono essere viste come unico aspetto della qualità dell’experince di un sito.
L’analisi qualitativa e gli user test fanno emergere altri aspetti che riguardano maggiormente l’aspetto umano e quindi possono modificare a seconda del contesto e del target di riferimento.
Reference e dove imparare di più
Chromium Blog
https://blog.chromium.org/2020/05/introducing-web-vitals-essential-metrics.html






