Indice dell'articolo

Il Semantic Interaction Design è una nuova metodologia ideata da Daniel Rosenberg e spiegata nel suo libro “Ux Magic” che aiuta i designer ad approcciare i progetti in modo più razionale e a creare una struttura informativa ben definita che puoi essere utile per rendere più snello, scalabile e replicabile il lavoro così da migliorare le performance del designer e avere un progetto più consistente.
UX MAGIC di Daniel Rosenberg
Da dove nasce il Semantic Interaction Design (IxD)
Pochi conoscono il Semantic Interaction Design. La sua origine si può far risalire agli anni ’70, anche se sono stati Jeff Johnson e Austin Henderson nel 2012 a introdurre il Conceptual Model come un elemento fondamentale della progettazione. Il Conceptual Model è il punto di partenza che Daniel ha utilizzato per definire il Semantic Interaction Design e scrive il suo libro ad inizio 2020.
Conceptual Models: Begin by Designing what to disegn di Jeff Johnson e Austin Henderson.
È possibile visualizzare il video oppure leggere il documento in formato pdf.
Il Semantic Design riguarda la fase di progettazione legata al Design, quindi in mezzo tra la fase di ricerca e misurazione di un progetto. Riguarda indicativamente lo UX designer, anche se la razionalizzazione introdotta può essere molto utile sia per lo UI designer che per lo sviluppatore e può essere utilizzato per disegnare nuovi prodotti o per fare un restyling di quelli esistenti.
Che cosa è il Semantic Interaction Design (IxD)
I designer solitamente nel progettare non tengono molto in considerazione il cognitive load. Il carico cognitivo è un termine utilizzato in psicologia cognitiva per definire il carico di lavoro mentale necessario per l’esecuzione di un compito in termini di utilizzo di memoria di lavoro.
Spesso creano degli elaborati difficili da comprendere per i clienti e per gli sviluppatori. Questo crea delle problematiche di comprensione del progetto che possono causare grossi problemi una volta implementato.
L’idea è quella di semplificare il più possibile gli elementi e le azioni, così da avere una matrice snella di elementi, azioni e interazioni che può essere facilmente compresa da tutti e soprattutto può essere condivisa prima di cominciare la UI e lo sviluppo.
Daniel Rosenberg definisce il Semantic Interaction Design come un metodo di progettazione UX che si basa sulla scienza cognitiva, è scalabile e permette di raggiungere un design 10x più efficiente ed efficace rispetto alle attuali pratiche di progettazione UX.
Migliora l’efficienza del designer introducendo un metodo più veloce e smart:
- Meno interazioni
- Meno imprevisti
- Meno riunioni con gli stakeholder
- Discussioni basate su un metodo scientifico e non su opinioni
Migliora l’efficacia della progettazione UX attraverso:
- Minor numero di schermate da progettare
- Flussi più corti
- Un basso carico cognitivo
- Alta scalabilità per le versioni future
Semantic Interaction Design: il metodo
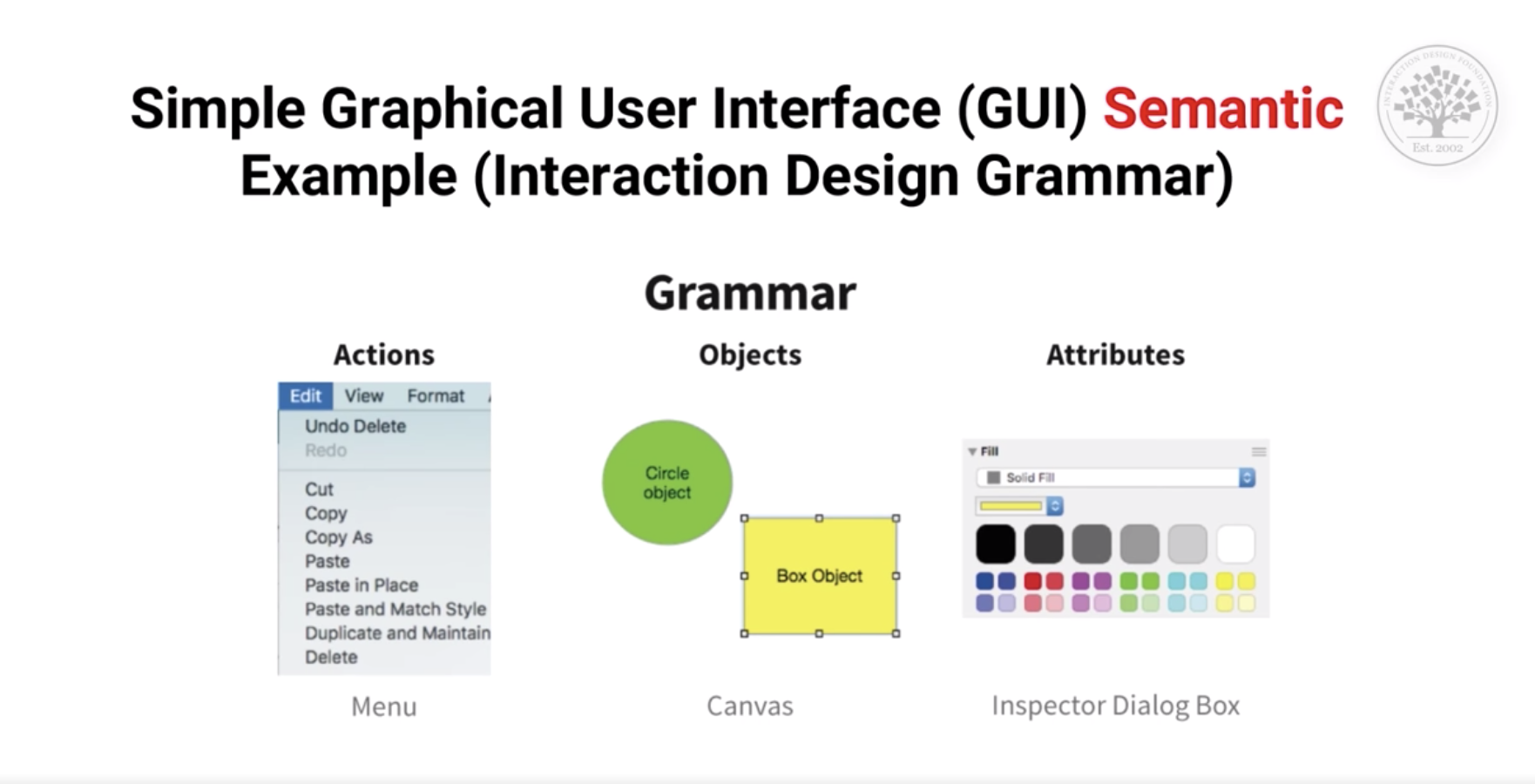
Il metodo del Sematic Interaction Design è ben descritto in questo video, si basa su concetto che il linguaggio è alla base di ogni nostro pensiero e che alla base della complessità di un linguaggio c’è una grammatica. In grammatica abbiamo i nomi, i verbi, gli aggettivi e tutti gli elementi che usiamo per comporre una frame, con caratteristiche e utilizzo proprio. Allo stesso modo possiamo scomporre un progetto digitale in elementi ben distinti e specifici che sono la nostra base del progetto, i mattoncini che andiamo poi ad usare, di volta in volta, per creare i layout di tutto il progetto.

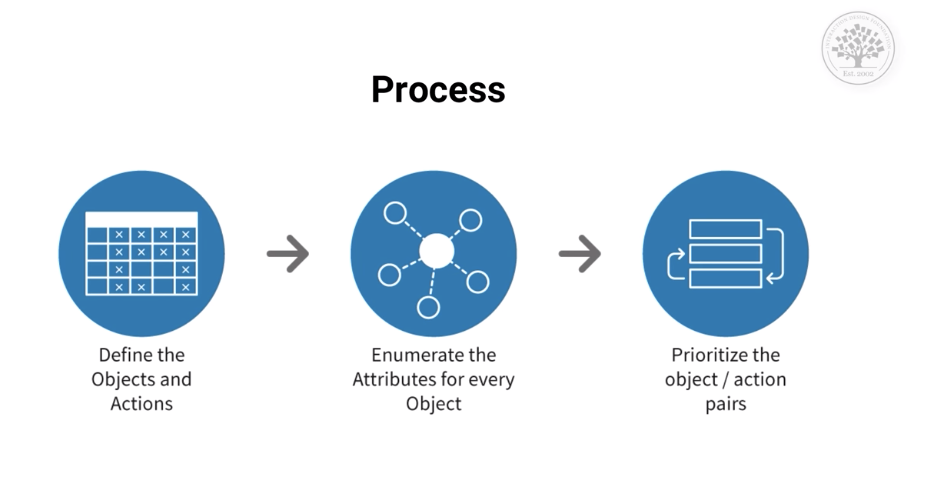
Ogni sito è formato da azioni oggetti e attributi, quindi l’obiettivo è quello di cominciare la fase del design scomponendo il sito nelle sue parti e creando delle tabelle per tutte le azioni che saranno presenti all’interno dell’asset.
Un ecommerce avrà ad esempio una serie di azioni standard che sono legati alla registrazione, alla scelta del prodotto, al pagamento, alla parte di gestione ordini. Bisogna partire dalle ricerche e dalle user stories per andare a definire quali sono tutte le azioni possibili. In più sarebbe utile anche consultare l’azienda che vuole l’ecommerce per capire se ci sono delle azioni che vuole aggiungere, come ad esempio una newsletter, o un abbonamento sull’acquisto.
Già da questo veloce esempio è chiaro che quelle che di solito sono le specifiche di progetto e le funzionalità che solitamente sono documenti di molte pagine che non vengon mai letti ne condivisi, possono lasciare il posto ad una tabella in excel dove viene riportato l’elenco semplice delle funzionalità.
Consiglio a chi è interessato di leggere il libro e di cercare Webinar sull’argomento perchè è abbastanza complesso descriverlo in una pagina.

Quello che a mio avviso è molto interessante e utile è la razionalizzazione di tutti gli elementi in una fase iniziale e la creazione di uno elenco di moduli, azioni e attributi che poi vengono utilizzati per tutto il sito.
Mi capita spesso di progettare siti complessi e ti creare la libreria degli elementi così da riutilizzarli e creare coerenza nella navigazione, ma ragionare su tutti gli elementi prima permette di risparmiare molto tempo nella realizzazione di un layout e nello sviluppo.
Con il Semantic Interaction Design si parte prima dall’analisi degli elementi per poi comporre i layout. Altro aspetto interessante è che ragionando in questo modo si ha uno scheletro del sito che può essere riutilizzato per siti simili, oppure può essere ripreso ed integrato per una fase successiva di integrazione.
In più avendo ben chiari quali sono gli elemento è più facile isolarli e valutare la performance di ognuno. Riprendendo l’esempio dell’ecommerce, potrebbe essere utile, una volta online, monitorare il tasso di abbandono e il comportamento dell’utente su ogni singola azione così da capire se ci sono funnel problematici e quindi agire puntualmente a migliorare uno step preciso.






