Con la Web Vitals Chrome Extension Google vuole aiutare i designer a tenere sotto controllo quelli che ha definito come i parametri di una buona user experience.
La qualità della UX è data da:
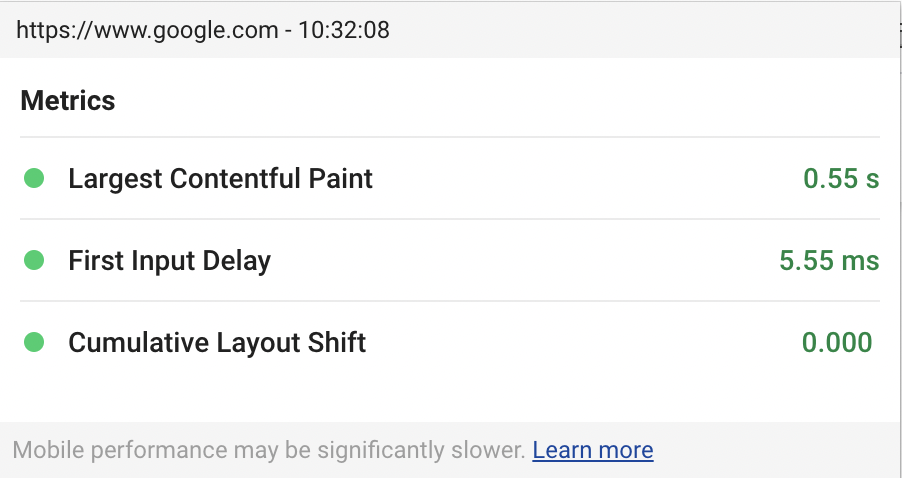
Largest Contentful Paint
Misura quando, all’interno dell pagina, viene caricato una quantità di contenuto ritenuta utile per l’utente. In poche parole è il tempo di caricamento del contenuto principale. Per migliorare questo aspetto è molto importante che lo UX designer condivida con lo sviluppatore la gerarchia di lettura del contenuto così da favorire il caricamento degli elementi più importanti.
First Input Delay
Misura quale è il primo contenuto con cui l’utente può interagire (input, cta, …) e come è la visibilità di questo sia corretta e consistente su desktop che su mobile (responsiveness).
Cumulative Layout Shift
Misura la stabilità del layout e come questa può migliorare o peggiorare l’esperienza dell’utente. In pratica avete presente quando viene caricata una pagina e man mano si caricano i contenuti e si spostano i link che si stavano cliccando? ecco questa è la stabilità del layout.