Il contrasto è uno degli elementi più importanti del visual design che riguarda l’accessibilità di un sito internet.
Parlando di accessibilità, quindi di regole e suggerimenti per permettere anche alle persone con disabilità di poter accedere a gran parte del contenuto di un sito internet, si pensa sempre agli estremi, ai non vendenti. Ma non è così. Ci sono tantissime persone che hanno problemi minori legati alla vista.
La presbiopia è un problema molto diffuso tra gli over 40.
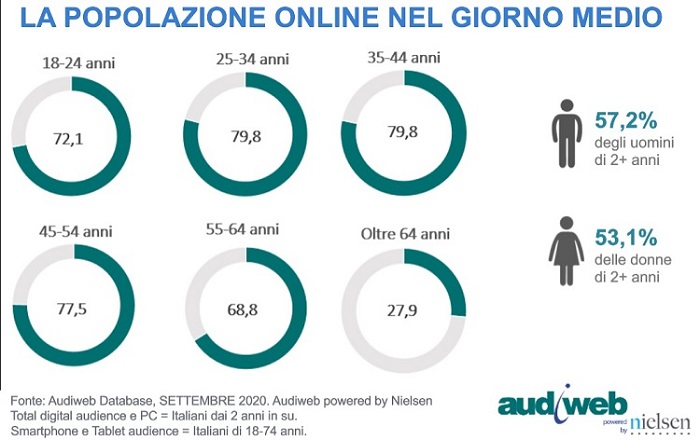
Verificando i dati della popolazione online nel mese di settembre 2020 (dati Audiweb) è possibile vedere come l’audience di riferimento è molto vasta e quindi è fondamentale che i designer considerino il contrasto al momento della progettazione della UI di un sito.

Come facciamo a misurare il contrasto?
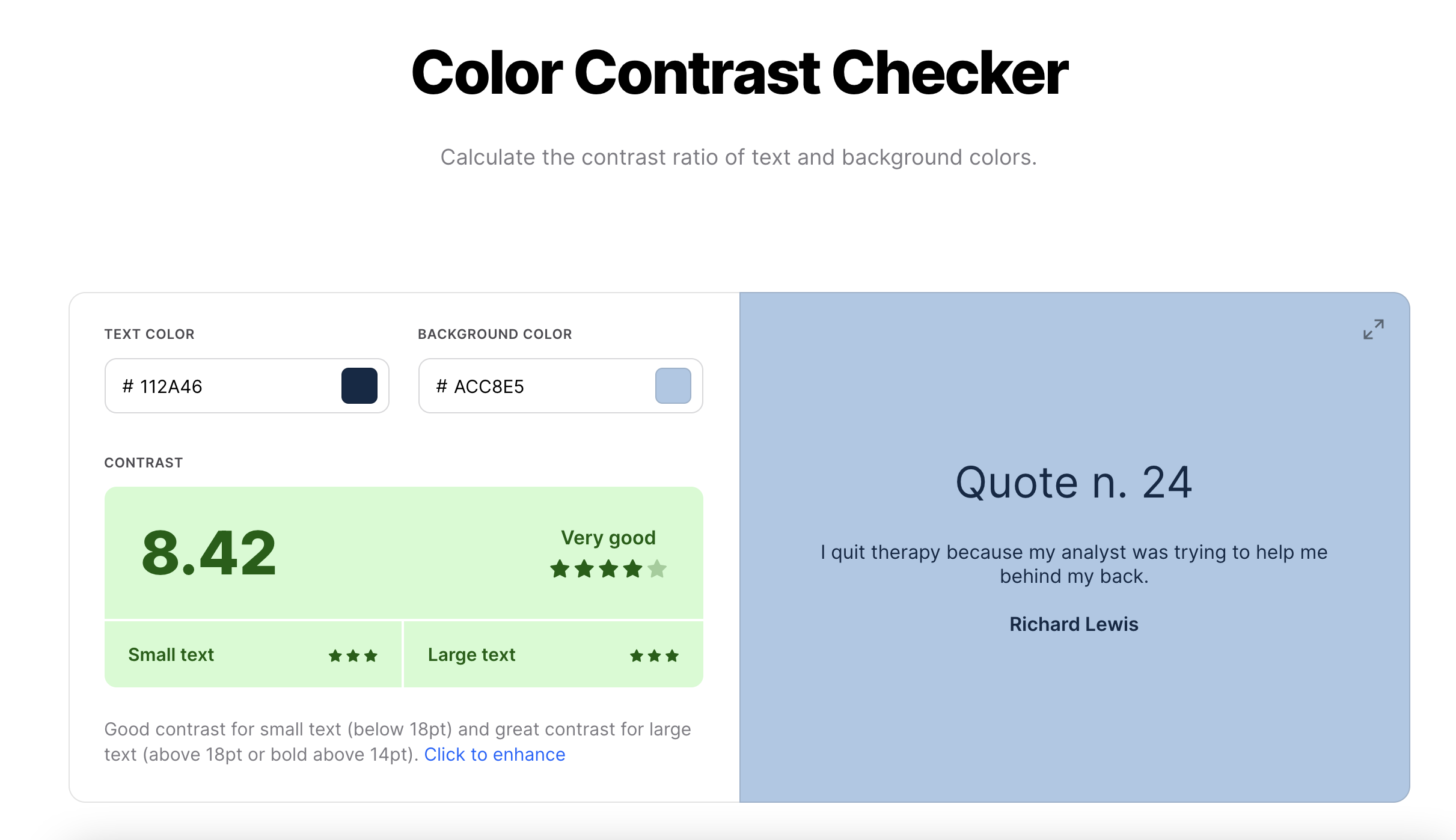
Quando parliamo di contrasto ci riferiamo a rapporto tra il colore del background in rapporto a quello del testo posizionato in primo piano.
Ovviamente sono molte le variabili in campo per far si che il testo sia ben leggibile, ad esempio:
- la scelta del tipo di font
- la grandezza del font
- l’interlinea del paragrafo
ma solitamente quelli sono aspetti che un buon designer tiene in considerazione. Il contrasto invece è un elemento che spesso passa in secondo piano, anche perché si tende sempre più ad usare immagini di sfondo e quindi ad avere poco controllo sulla leggibilità di un testo.
Per questo motivo all’interno delle regole e dei controlli per l’accessibilità di un sito internet è presente la voce “Contrasto”. Il World Wide Web Consortium (W3C) all’interno della guida con elencate le regole per l’accessibilità “How to Meet WCAG (Web Content Accessibility Guidelines) – Quick Reference” al punto 1.4.3 riporta queste indicazioni:
La visualizzazione di un testo su un background uniforme o su un’immagine deve avere un rapporto tra i colori di almeno 4,5:1, ad accezione di questi casi:
– TESTO DI GRANDI DIMENSIONI: se si usa un testo di grandi dimensioni il rapporto del contrasto può essere minore. Questo perché se il testo è grande è più facile da leggere. Il rapporto può essere di 3:1.
– TESTO NON IMPORTANTE: se si usa un testo come decorazione o come elemento visivo all’interno di un’iterfaccia, non è importante che segua la regola del contrasto. In generale se per scelte di comunicazione e design si utilizzano dei testi che non danno informazioni importanti agli utenti, questi sono considerati di decoro e quindi possono essere trattati come preferisce il designer.
– TESTO IN LOGHI E PAY OFF: se è presente un testo all’interno di un logo o come payoff non è importante che segua le regole del contrasto.
Per aiutare i designer a rispettare queste indicazioni sono presenti molti tool online. Noi utilizziamo il Contrast checker di Coolors.co perché è molto semplice e immediato da utilizzare.