Layout
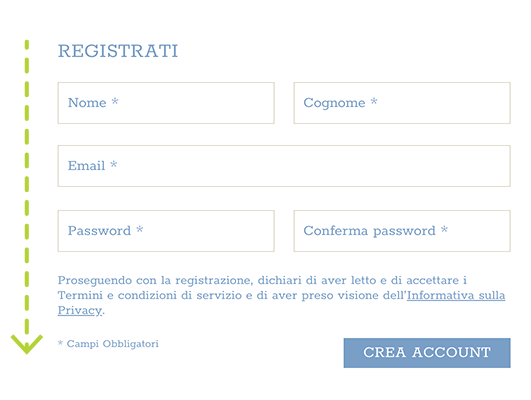
L’occhio legge la form dall’alto verso il basso quindi è preferibile tenere le form con uno sviluppo verticale anche per le risoluzioni più grandi.
È molto importante in fase di progettazione pensare alle risoluzioni su monitor piccoli perché gli smartphone sono molto diffusi, ma allo stesso modo non bisogna trascurare le risoluzioni maggiori. Il consiglio è quello di bloccare la larghezza della form ad una risoluzione di 1280px, quindi non farla espandere orizzontalmente oltre questa dimensione.


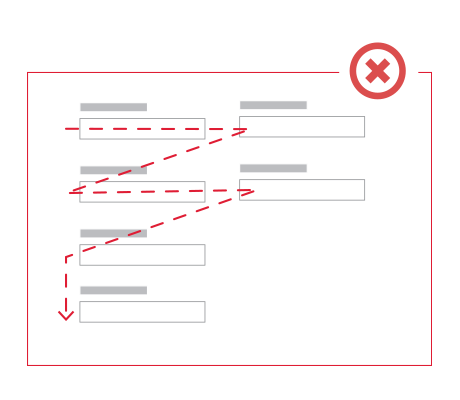
Un layout con più colonne crea un percorso di lettura difficile.

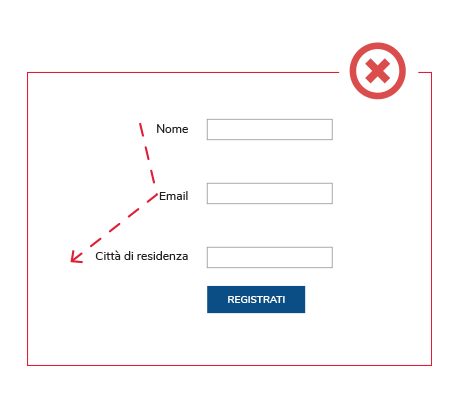
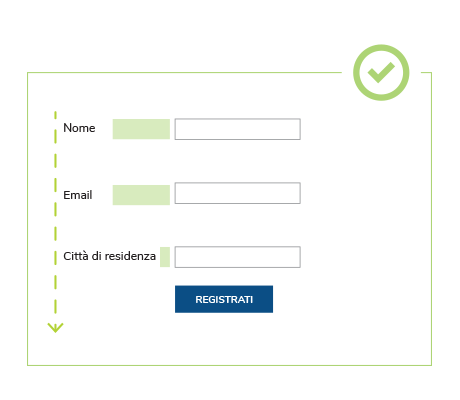
Usare un layout con una colonna singola facilita la lettura.
Allineamento delle label: sinistra o destra?
Per quanto riguarda l’allineamento delle label la soluzione migliore è quella di allinearle a sinistra anche se si consiglia di usare delle label con lunghezza omogenea per evitare che le parole risultino troppo distaccate dal campo di input.

L’allineamento a destra ha i campi vicino alle label, ma la leggibilità risulta peggiore.

L’allineamento a sinistra permette una migliore leggibilità.
Allineamento delle label: sopra o dentro la text area
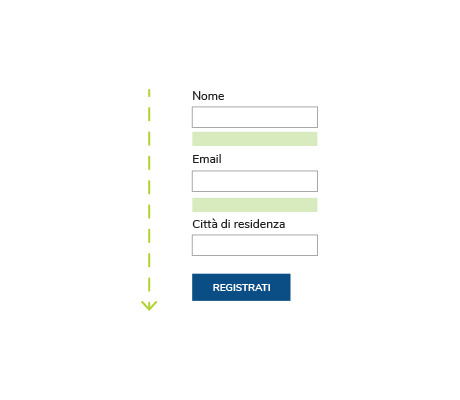
Posizionare il testo sopra l’area di testo è un’ottima soluzione per la leggibilità perché permettere di avere una lettura verticale sia dei campi che delle label. In più si può utilizzare molto bene anche su schermi di piccole dimensioni.
L’aspetto negativo è che la form diventa più alta e quindi quando sono presenti molti campi può risultare impegnativa. Solitamente lo spazio sotto il campo di input è dedicato alla segnalazione di eventuali errori quindi non può essere eliminato.
Il consiglio è quindi quello di inserire le label all’interno della text area. Questa soluzione ha l’unico svantaggio che quando si comincia ad editare il testo scompare la label e quindi spesso non si hanno più i suggerimenti sulla formattazione del campo (numero di telefono e date ad esempio).
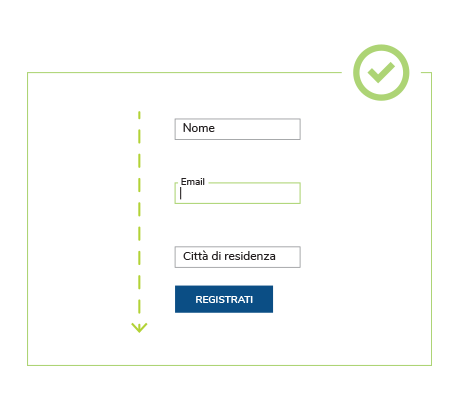
La soluzione migliore è quella molto usata oggi di inserire la label nella text area e quando si comincia ad editare si posiziona sopra.

Il label sopra le text area va bene ma occupa troppo spazio e allunga di molto il form.

Inserire la label all’interno e cambiarle di posizione una volta che si inizia ad editare è la soluzione migliore.
Call to action
Si consiglia di utilizzare call to action che richiamano l’azione che bisogna fare, come ad esempio “Registrati” o “Contattaci” e non una semplice scritta Ok o la sola freccia.

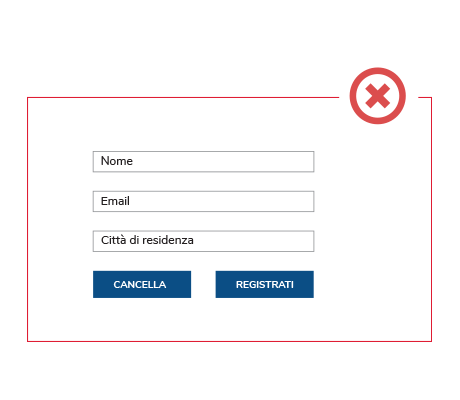
Se i bottoni hanno lo stesso trattamento è difficile capire quale scegliere.

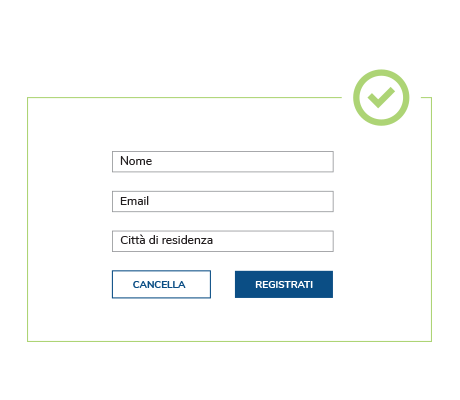
La chiara distinzione tra i bottoni genera una gerarchia di importanza e spinge ad agire.
Raggruppamenti con spazio bianco, separatori e paragrafi
Si consiglia di raggruppare il form in paragrafi a seconda della tipologia di informazioni che si sta chiedendo in modo da rendere ancora più semplice la lettura.
I paragrafi possono essere divisi da righe oppure anche solo da uno spazio bianco, quello che è molto importante è inserire all’inizio del blocco un titolo che spiega alle persone la tipologia di dati che devono inserire, ad esempio “Dati personali”, “Informazioni di contatto”.
Multipagina o pagina singola?
A questa domanda non c’è una risposta precisa, dipende molto dal tipo di form che dobbiamo progettare. I fattori che bisogna tenere in considerazione sono: quanti campi sono presenti, dove viene visualizzata la form, come avviene l’invio dei dati al server e molti altri.
State attenti che se si inserisce una form multi pagina bisogna dare indicazione di quanto pagine ci sono perché le persone devono avere sempre il controllo delle operazioni che stanno facendo e quindi devono avere la visione della lunghezza dell’operazione.
Potrebbe interessarti anche
Reference e dove imparare di più
Interaction foundation. Webinar – How to design form.
Luke Wroblewski – https://www.lukew.com/resources/web_form_design.asp